Show Large Data Lists using React Native FlatList
Published On: 2024-09-05
Posted By: Harish

We can use a ScrollView component to scroll different individual views and a VirtualizedList component to load large lists with different data types. Similarly, we have another list component called FlatList component to load list data.
VirtualizedList is a basic component of FlatList, which means, FlatList has all properties of Virtualizedlist. But why to use FlatList when we have a VirtualizedList? FlatList is a simple component to load an array of data without any performance lag. Simple to integrate and less code to bother.
FlatList can only be used with an array list unlike VirtualizedList where different data typed lists can be used.
Lets check a basic FlatList with an example.
Create A New Project
Create a new react-native project by using npx. Check documentation for creating a new react native project.
npx react-native@latest init FlatListRN
Example Implementation
We will create a basic FlatList with an array of numbers. In this post, for ease I'm simply using a list of numbers without using objects.
Import FlatList from react-native and add to App.tsx file.
//App.tsx
...
import { FlatList } from 'react-native';
...
<FlatList
contentContainerStyle={styles.content_container}
/>
...
To style outside of a FlatList as a parent, we can use style prop, but to style FlatList items container, we have to use contentContainerStyle prop.
Add the data prop with a list array. If you have a different data typed list, like object of objects, use VirtualizedList component or convert that list to an array of objects to use with FlatList.
...
const data = [...Array(50).keys()];
...
<FlatList
contentContainerStyle={styles.content_container}
data={data}
/>
...
Now add a keyExtractor prop. This prop is used by the FlatList for caching and to track item re-ordering.
...
<FlatList
contentContainerStyle={styles.content_container}
data={data}
keyExtractor={item => item + ""}
/>
...
As our list is simple, I used the list's item number as the keyExtractor key.
And for the last prop, add renderItem callback to render a single item view.
...
<FlatList
contentContainerStyle={styles.content_container}
data={data}
keyExtractor={item => item + ""}
renderItem={({ item }) => {
return (
<Item item={item} />
)
}}
/>
...
This callback is used to return the current item of the list to render.
Now run the app,
#for Android
npx react-native run-android
#for ios
npx react-native run-ios
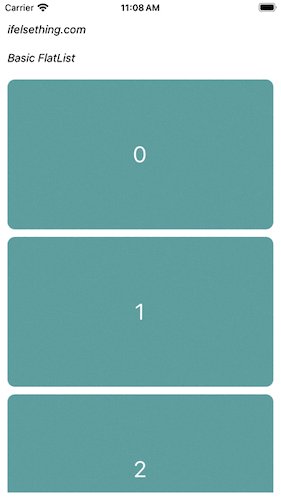
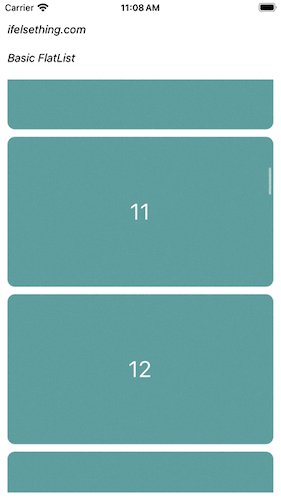
After rendering, you can see a list of numbered items.

Complete code of our example,
//App.tsx
import React from "react";
import {
Text,
StyleSheet,
SafeAreaView,
StatusBar,
View,
FlatList
} from "react-native";
export default function App() {
const data = [...Array(50).keys()];
const Item = ({ item }: { item: number }) => {
return (
<View
key={item}
style={styles.item_view}
>
<Text style={styles.item_text}>{item}</Text>
</View>
)
};
return (
<SafeAreaView style={{ flex: 1, backgroundColor: 'white' }}>
<StatusBar
barStyle="dark-content"
/>
<View style={styles.container}>
<Text style={styles.text}>
ifelsething.com
</Text>
<Text style={styles.text}>
Basic FlatList
</Text>
<FlatList
contentContainerStyle={styles.content_container}
data={data}
keyExtractor={item => item + ""}
renderItem={({ item }) => {
return (
<Item item={item} />
)
}}
/>
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
margin: 10,
gap: 20
},
text: {
fontSize: 15,
color: 'black',
fontStyle: 'italic'
},
content_container: {
gap: 10
},
item_view: {
width: '100%',
height: 200,
borderRadius: 10,
backgroundColor: 'cadetblue',
alignItems: 'center',
justifyContent: 'center'
},
item_text: {
color: 'white',
fontSize: 30,
}
});
 Horizontal FlatList
Horizontal FlatList Get Viewable List Items in React Native
Get Viewable List Items in React Native Flash Scrollbar without Scrolling in React Native
Flash Scrollbar without Scrolling in React Native Get ScrollView Content Size in React Native
Get ScrollView Content Size in React Native Separators in React Native SectionList
Separators in React Native SectionList Scroll Speed in React Native
Scroll Speed in React Native VirtualizedList in React Native
VirtualizedList in React Native Columns in a FlatList
Columns in a FlatList Callbacks when Scroll Reaches Top or Bottom of the List
Callbacks when Scroll Reaches Top or Bottom of the List